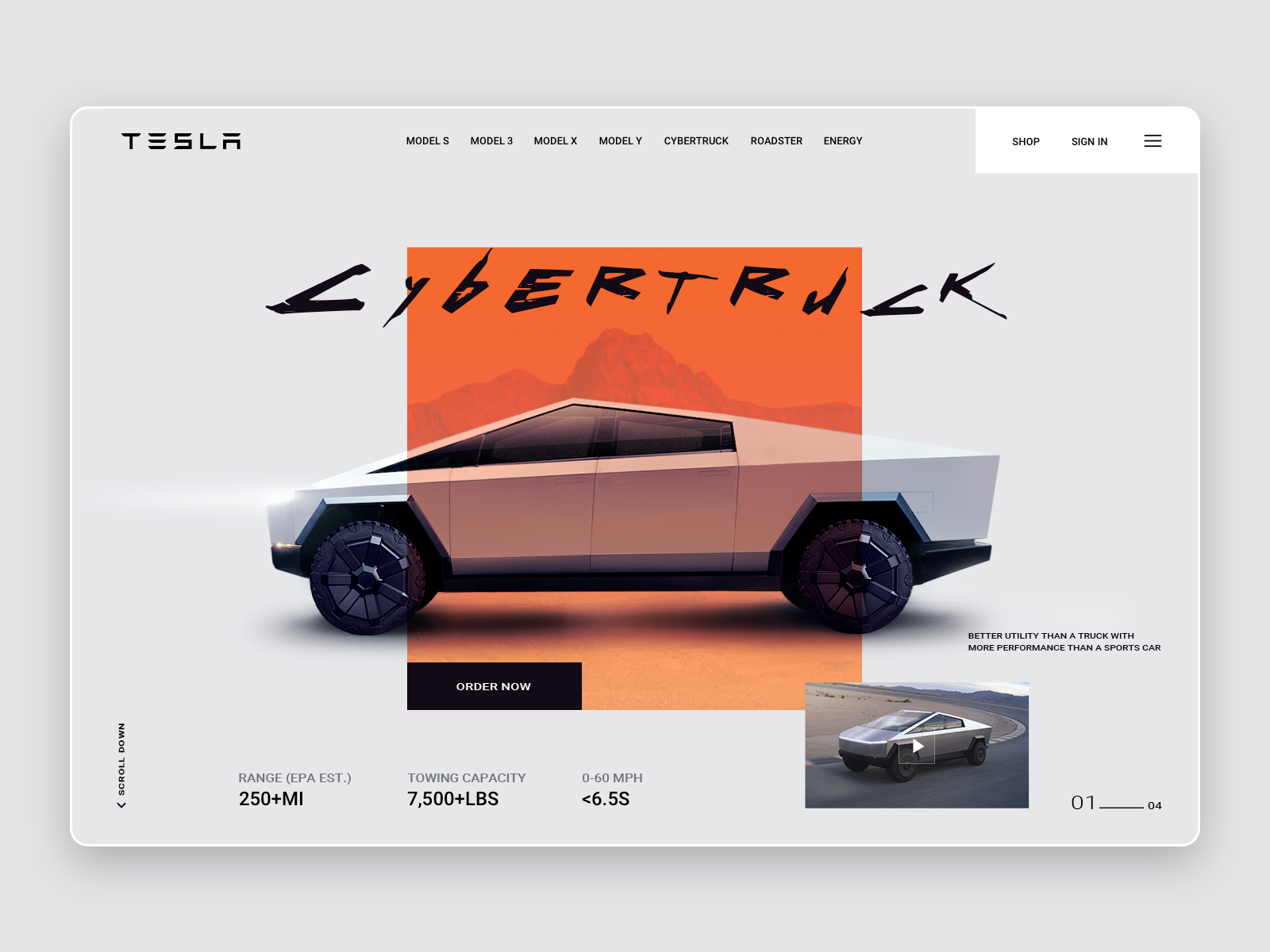
In the 2nd year of university, there was an individual task on the subject of web development. And I chose a website for Tesla for this assignment. The creation process begins with the development of a prototype website design. I used Figma for this purpose. The important thing here was that I had to develop the entire website on my own. And, when creating the design, I took into account and proceeded from my web development capabilities, without going to extremes.
To begin with, I started looking for templates for inspiration and roughly imagined what I would like the site to look like. I wanted to make a carousel of photos of different Tesla models, ranging from the Model S to the Roadster. The next block of the site is a three-point navigation: History, Benefits, and Cars. Then there is the content of these very points themselves. The first two consist simply of an image and text. But the third point about cars is also a carousel with a photo and basic characteristics. And the footer with the contact information.
The final view of the windows is shown in the screenshot below:





Screenshot from Figma
The final result of the site looks like this:
Design of the Tesla website