NAHTML это телеграм блог, направленный на помощь пользователям окунуться в сферу веб-разработки. В данном проекте я занимался полным спектром задач, начиная от администрирования канала и заканчивая дизайном отдельных элементов для постов. Для удобства пользователей я создал блок в платформе teletype.in и оттуда перенаправлял посты в канал.
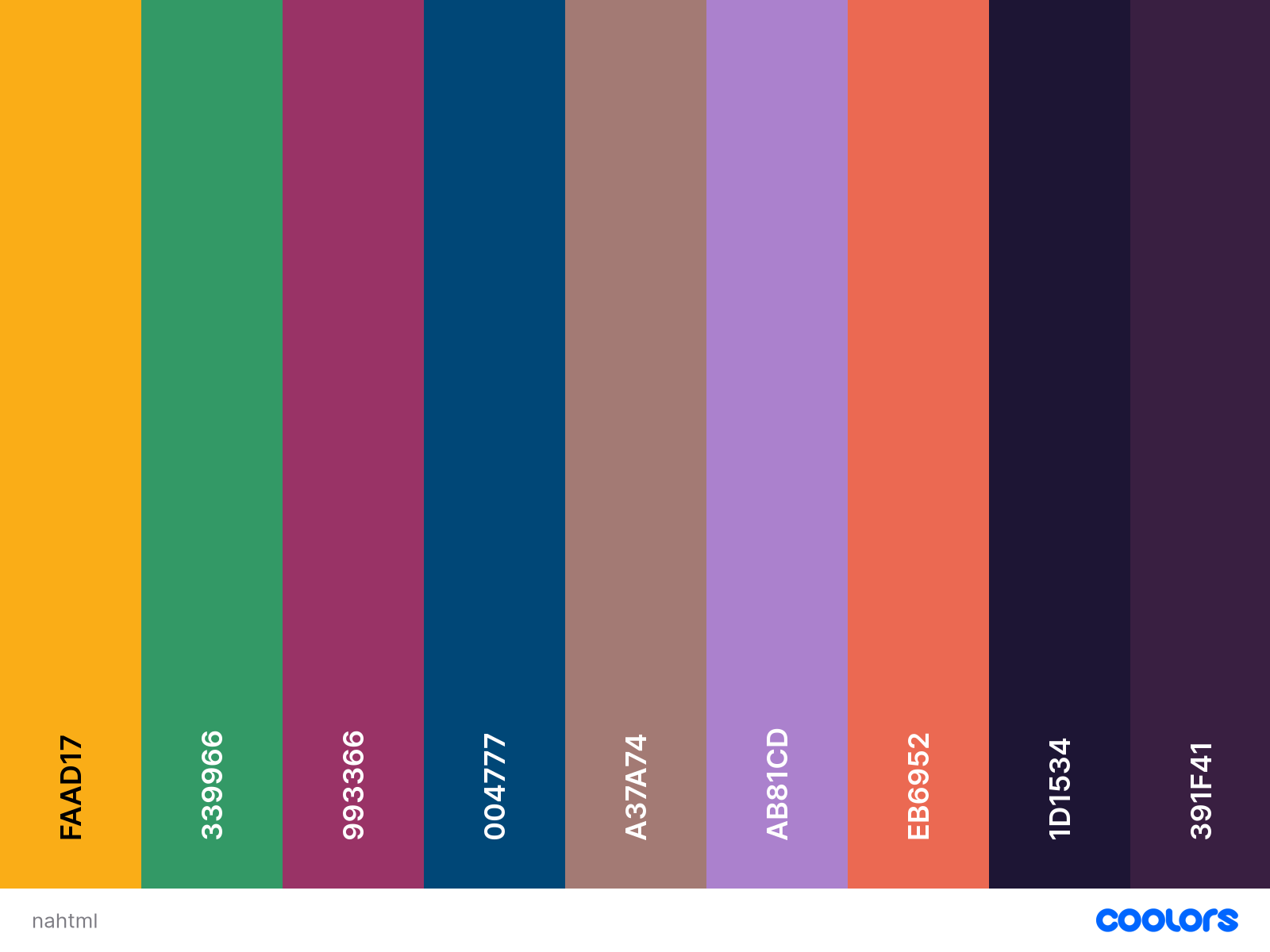
В начале введения передо мной встала задача сделать логотип данного канала. Реферансами для логотипа служила картинка из WWDC от Apple и окно редактора кода с разноцветным синтаксисом. Опираясь на это референсы я создал цветовую палитру, которая несколько раз обновлялась и менялась в процессе, но итоговый результат показан ниже:

WWDC Apple

Синтаксис кода

Цветовая палитра
Создание логотипа началось с заглавного текста NAHTML в пиксельном стиле с оглядкой на шрифт Courier New:



Итоговый результат логотипа выглядит следующим образом:

С градиентым фоном

С прозрачным фоном
И перед праздником посвященным Новому году была создана специальная версия логотипа с Дедом Морозом ака Сантой Клаусом, выглядывающим из дымохода и хлопьями снега падающими вокруг, всё это в пиксельном стиле.
Навигация
После того, как логотип был создан, я перешел к продумыванию логики и порядка постов. Я хотел параллельно с веб-разработкой уделить внимание и веб-дизайну. И поэтому решил сфокусироваться на следующих пунктах (Была создана некая навигация по каналу):
- Статьи (HTML, HTML5, CSS,CSS3)
- Сервисы
- CodePen
- Шрифты
- Иконки
- Иллюстрации
- Шаблоны
- Дизайн
- Расширения
- Вдохновение
- Каталоги





Также были созданы различные каталоги, для удобного поиска информации в одном месте
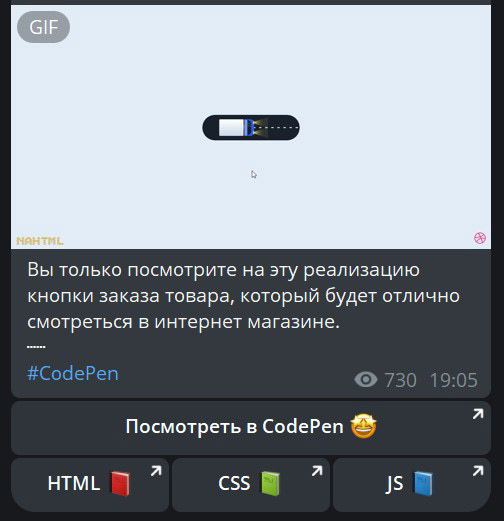
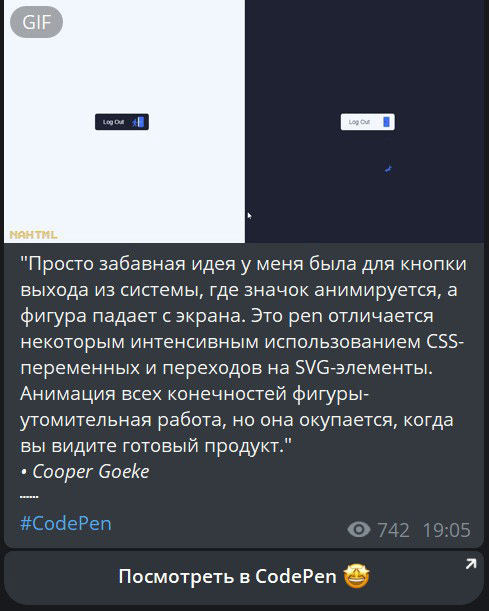
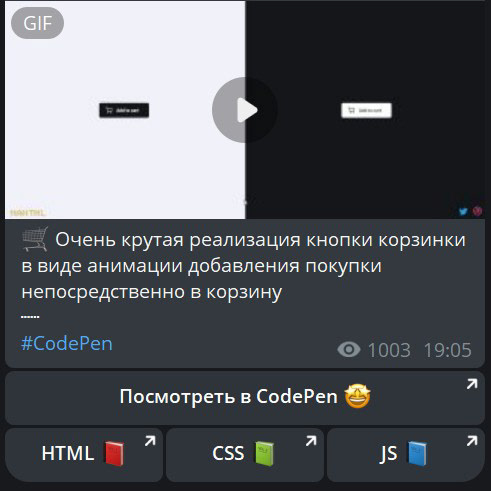
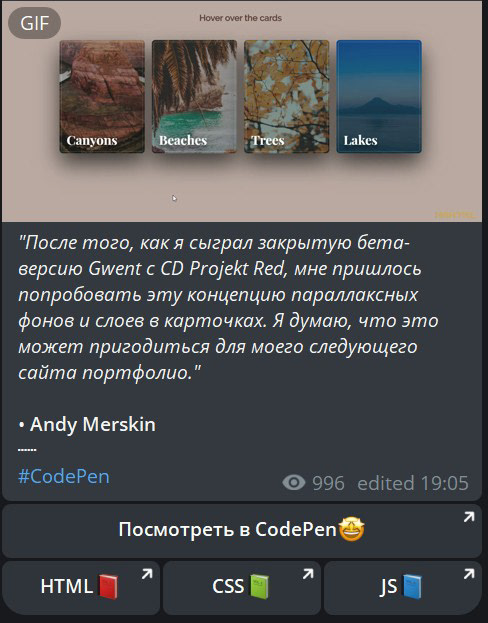
CodePen
Для самих статей также добавлялась айдентика на картинку или видео, ниже пример постов с тегом CodePen




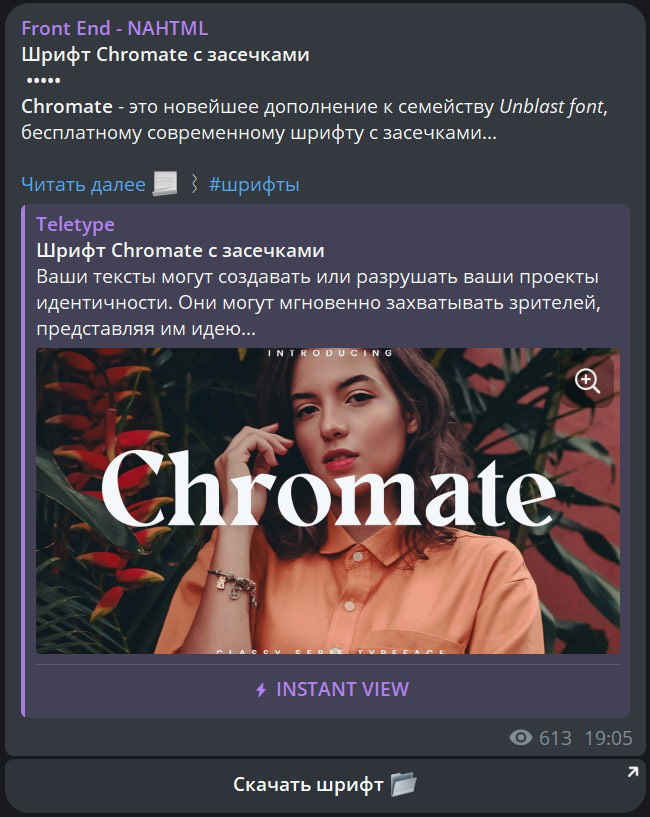
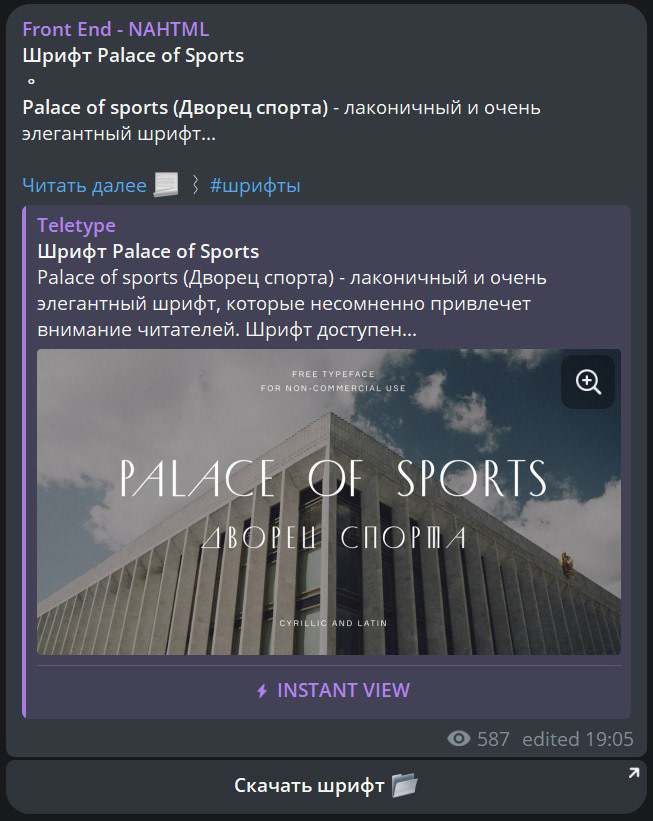
Шрифты
Отдельно создавались посты в пункте Шрифты
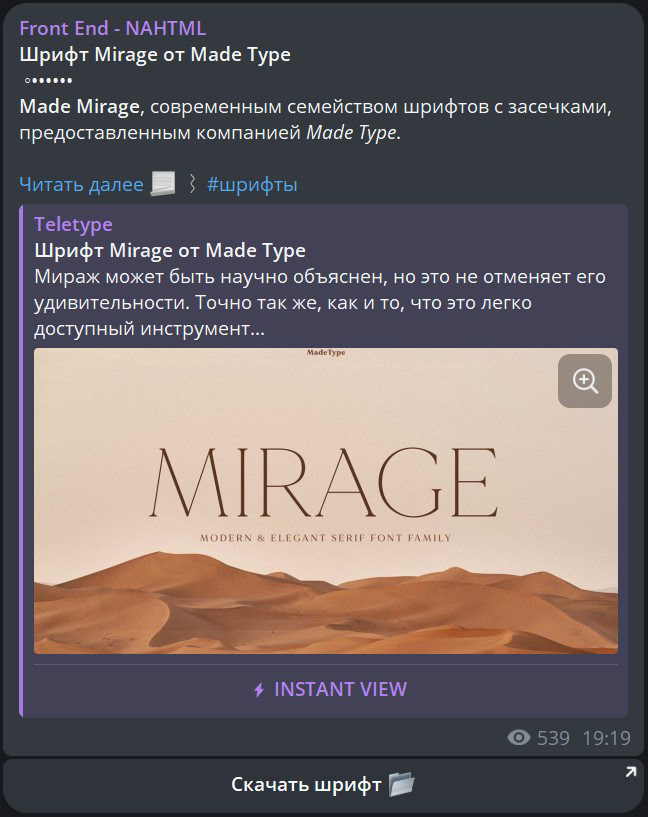
Вот пример одной из таких статей:
Мираж может быть научно объяснен, но это не отменяет его удивительности. Точно так же, как и то, что это легко доступный инструмент, не лишает его блеска. Мы очень рады поделиться с вами Made Mirage, современным семейством шрифтов с засечками, предоставленным компанией Made Type.
Осознайте элегантность каждого символа, поскольку Mirage предлагает выбор заглавных и строчных букв, многоязычных символов, цифр, знаков препинания и символов, предлагаемых в 5 стилях, включая Mirage тонкий, обычный, средний, жирный и черный.
Несколько стилей могут быть объединены для различных эффектов, и благодаря разнообразию, предлагаемому этим инструментом, он может быть использован для брендинга и дизайна упаковки для всего, от высококачественных продуктов до обыденных и повседневных предметов. Вы также можете использовать его для канцелярских проектов, листовок, поздравительных и пригласительных открыток, меню, онлайн-постов и блогов и т.д.








Расширения
Для расширений Хрома также использовалась айдентика и дополнительные кнопки со ссылкой на источники








Сайты для Вдохновения
Также сайты для вдохновения постились раз в неделю, обычно на выходных, чтобы настроиться на рабочую неделю






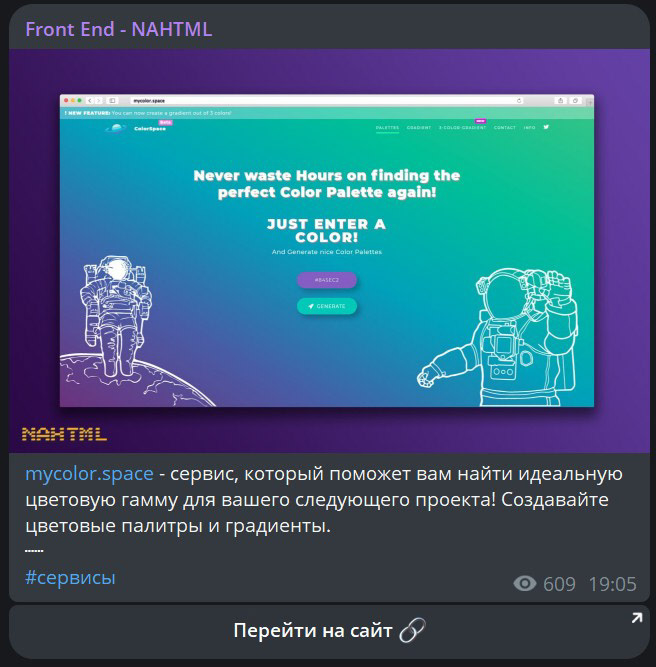
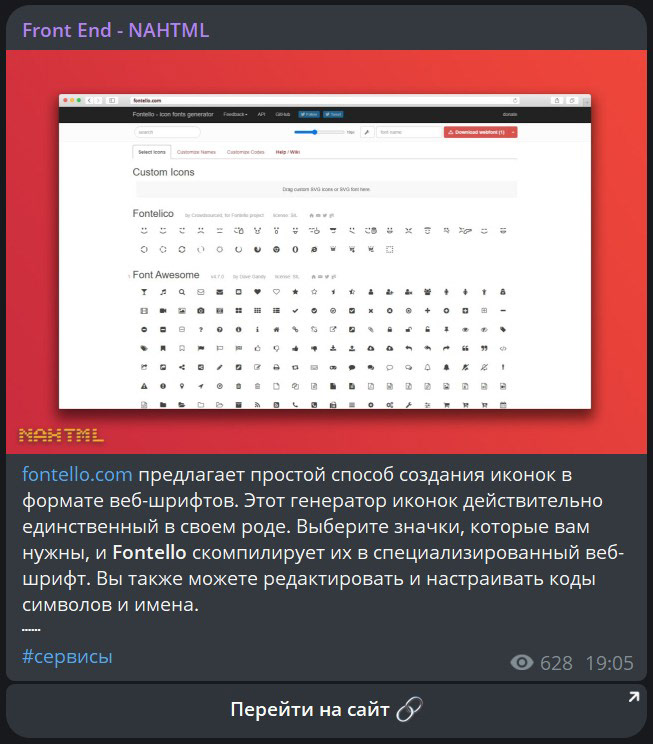
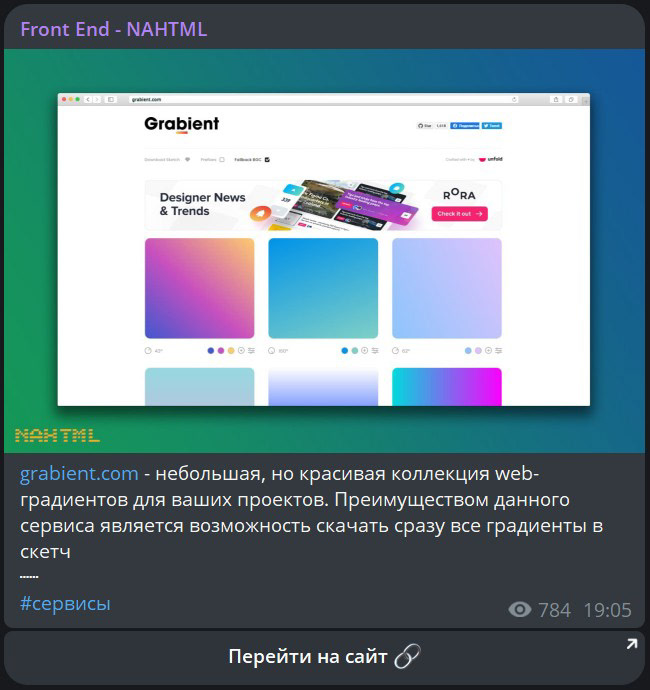
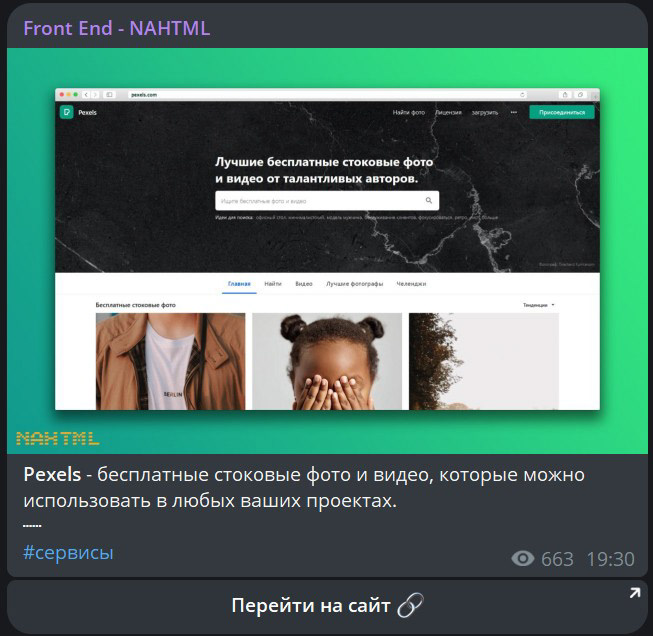
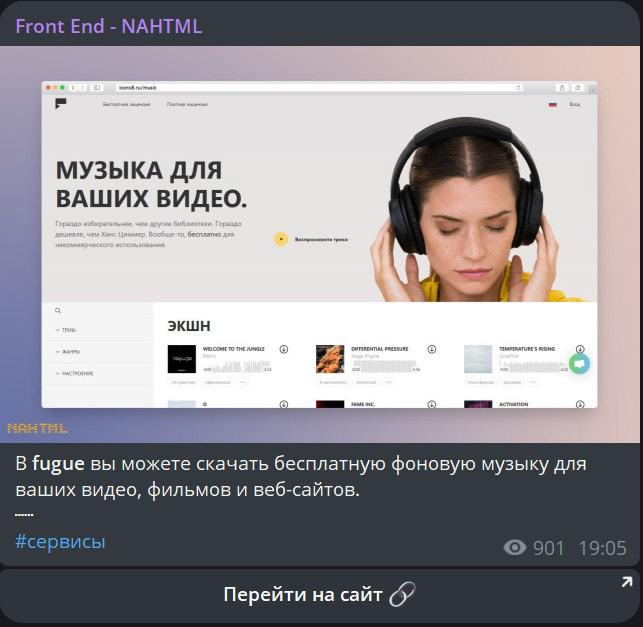
Сервисы
Также были ссылки на полезные сервисы, которые могли облегчить работу.